今天繼續說滾動視差
球球的部分先在scroll_thing的下方加上球球的div
<div class="paint_c paint_c1"></div>
<div class="paint_c paint_c2"></div>
<div class="paint_c paint_c3"></div>
<div class="paint_c paint_c4"></div>
<div class="paint_c paint_c5"></div>
<div class="paint_c paint_c6"></div>
<div class="paint_c paint_c7"></div>
然後在CSS中設好長相位置,最重要的是要設成position: absolute;
這邊先不設任何JS的話,球球會跟著滑鼠滾動一起滑上去
然後我們進入JS
首先先幫每顆球設定不一樣的滾動速度,這邊我是讓他隨機生成,所以每次打開網頁或重新整理數值都會不同
for (let i = 1; i <= 7; i++) {
var n = 0
n = Math.random() - 1 ;
$('.paint_c' + i).attr("data-speed", n);
}
因為這個數值不能在滾動時跑動,所以要放在$(window).scroll()的上面
設置一個數學隨機數字,讓7個球的速度都不一樣
這邊有讓隨機出來的數字-1是因為我是用bottom然後讓球往上跑,看效果跟數值要放在哪,可以自己調整
加上之後,JS會幫我們在7個div上面各自加上data-speed
然後到$(window).scroll()的function中加上滾動後的效果
for (let i = 1; i <= 7; i++) {
$('.paint_c' + i).attr("style", "bottom:calc( -80px + " + scroll_ * $('.paint_c' + i).data('speed') + "px)");
}
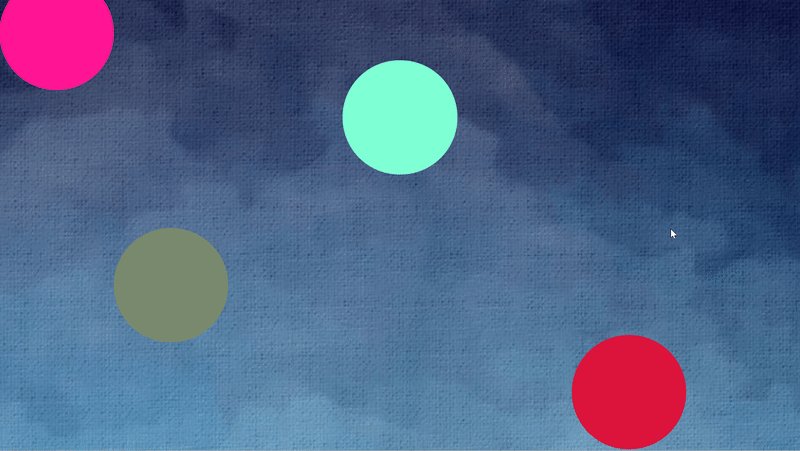
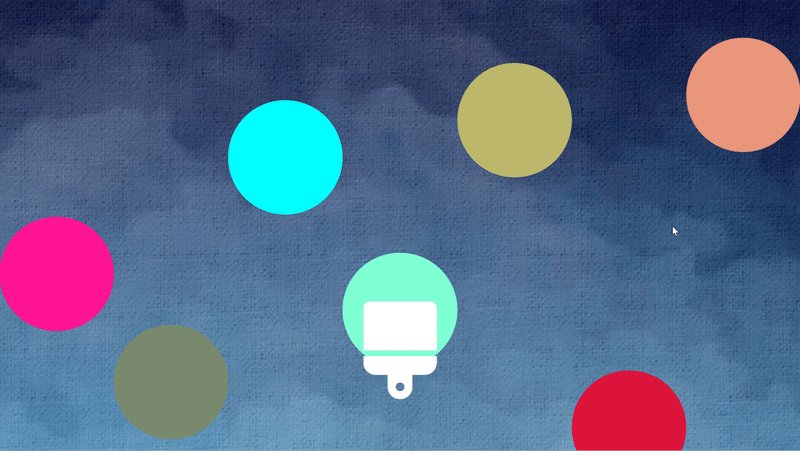
然後就完成球球不同速度的滾動啦!!
這邊需要將球球放在下面文字跟brush的中間,以免球球擋住文字
然後會發現,因為我們球球的速度是隨機生成的,有時候數字太小會造成拉到底了球球還沒完整出現在畫面中
這樣球球就會強制拉開我們的bg,造成破圖的感覺
因為這邊我希望如果球球是速度較慢的,他可以不完整的停留在畫面上,但不能無緣無故消失
所以我們在捲軸的JS要幫他設一個判斷式
判斷當捲軸滾動已經大於預設大小時,我們要讓畫面停在預設大小的最底部,不要繼續往下滾動了
方法就是當他大於預設畫面時,就讓他滑動到預設畫面的
往下會再大於就會滑到預設畫面
往上小於時就會正常滑動
$(window).scroll(function () {
scroll_ = $(this).scrollTop();
if (scroll_ > $(".bg").height() - $(window).height()) {
$('html,body').animate({ scrollTop: $(".bg").height() - $(window).height() -10 }, 800);
}
else {
……
}
})
除了scroll_= $(this).scrollTop();這行以外全部塞進else中
這樣無論如何他都不會再往下滑了
